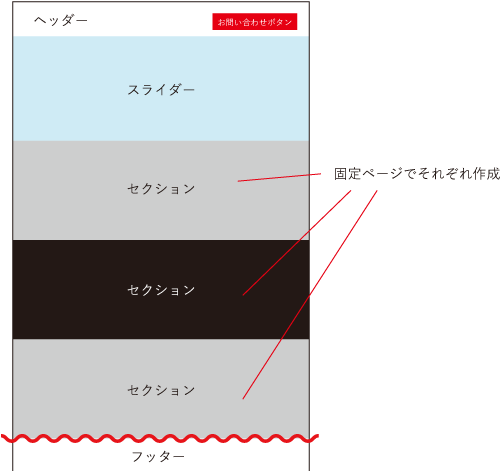
Geniusでは、トップページにはまっすぐ縦に配置するレイアウトのシングルカラム(1カラムレイアウト)を採用しております。
数年前のWebサイトでは、サイドバーを設けた2カラムが主流でしたが、スマートフォンやタブレットの横幅を考慮したレスポンシブレイアウトと相性の良いシングルカラム(1カラムレイアウト)が急速に普及していきました。
横幅いっぱいにメインコンテンツを配置できる為、訴求したい内容をしっかり表現できるメリットがあります。
士業のサイトにおいてトップページにあるべき項目を簡単に表現できる8つのテンプレートを御用いいたしましたので、簡単にページを作ることが可能です。
TOPページ用のセクション作成方法
Geniusでは、TOPページに表示させたい各セクションを「固定ページ」で作成いたします。(固定ページと投稿の違いはこちら)
トップページセクション用に8つのテンプレートをご用意してありますので、デザインに悩むことがありません。

1.TOP用固定ページを作る
固定ページ→新規作成から固定ページ編集ページを開きます。
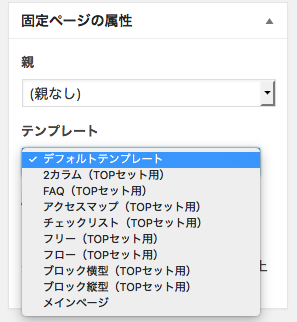
「固定ページの属性」を「(TOPセット用)」の表記がついているどれかに設定してください。
2.共通画面設定
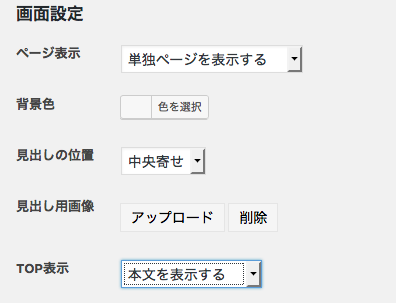
画面設定の項目は下記のようになっています。
ページ表示
TOPページのみで表示させ、単独でこちらの固定ページを表示させたくない場合は「単独ページを表示させない」に設定してください。特に制限がない場合は表示するで大丈夫です。
背景色
TOPページで横幅いっぱいに背景が広がる仕組みになっていますので、交互に背景色をつけると、セクションが区切れて見やすくなります。
見出しの位置
「左寄せ」「中央寄せ」から選べます。中央寄せにするとスッキリ見やすくなります。
見出し用画像
Geniusでは、タイトルの代わりに画像を配置することができます。画像を設定するとタイトルのテキストは表示されません。
TOP表示
各テンプレートの入力欄のほか、本文を表示させるかさせないかを選択できます。


各テンプレートの作成方法
画像をクリックで、各テンプレート詳細ページにジャンプします。

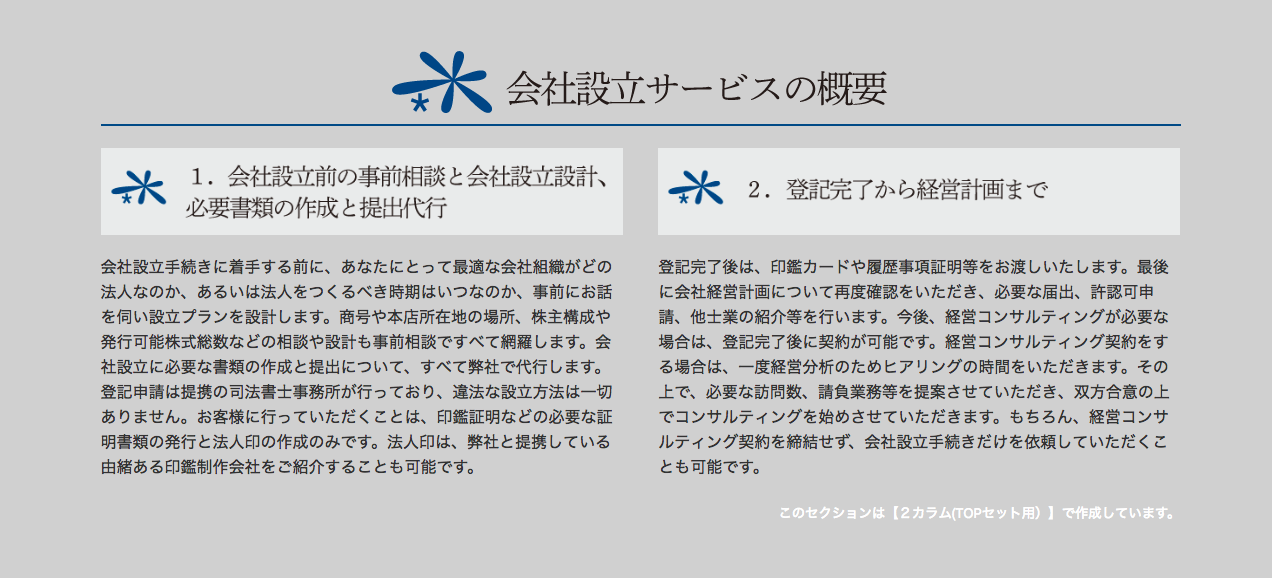
2カラム
2つのカラムが横並びで配置できるテンプレート。テキスト/テキスト、テキスト/画像、画像/画像などを並べて表示したいときに利用できる、使い勝手のいいテンプレートです。

FAQ
よくあるご質問や、アンケートの結果などに使用できるテンプレート。質問と答えの組み合わせを、好きなように呼び出すことができますので、トップページ以外にも利用できます。

アクセスマップ
カスタマイズ画面で設定した項目が自動的に表示可能です。

チェックリスト
事務所の強み、「こんなことでおなやみではありませんか?」など、いろいろな条件で使用できるチェックリストテンプレート。

フリー
通常の固定ページ作成の要領で自由な表示ができるテンプレートです。

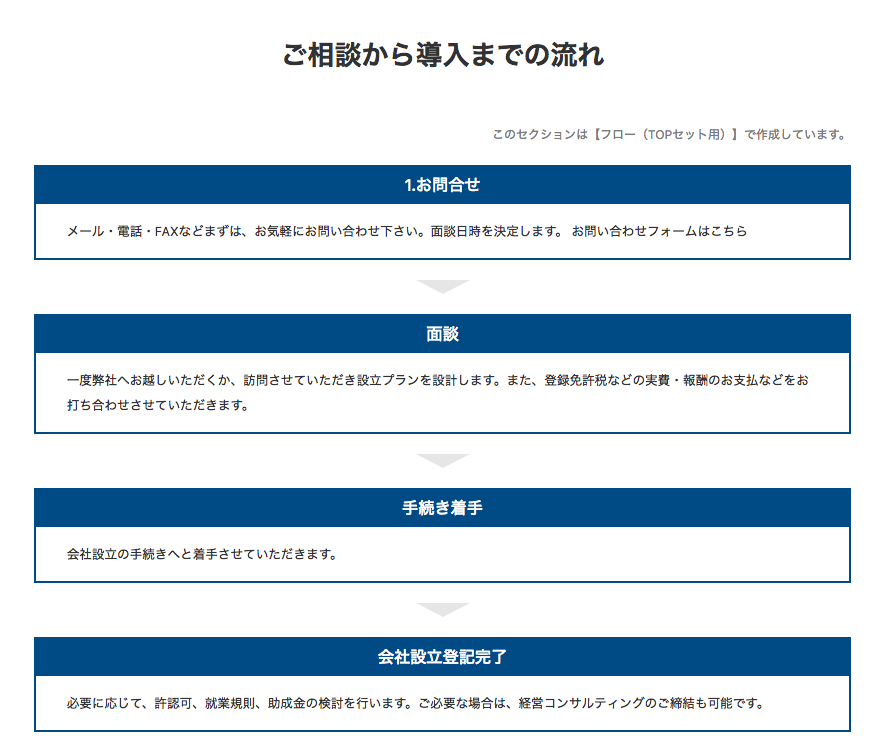
フロー
納品までの流れや、お問い合わせ方法など、矢印付きのボックスが表示されるテンプレート。

ブロック横型
3カラムで画像・タイトル・テキストの並びが簡単に表現できるテンプレート。画像をクリックして詳細ページなどにジャンプさせることも可能。「詳しく見る」ボタンも自動的に表示されます。

ブロック縦型
画像・タイトル・テキストのセットが、縦に3セット設定可能です。サービス詳細や、お客様の声など幅広く使用できます。
上記8つのテンプレートで作成した固定ページのみトップページに表示が可能です。
固定ページの属性→テンプレートの項目を必ず「(TOPセット用)」のどれかに設定してください。
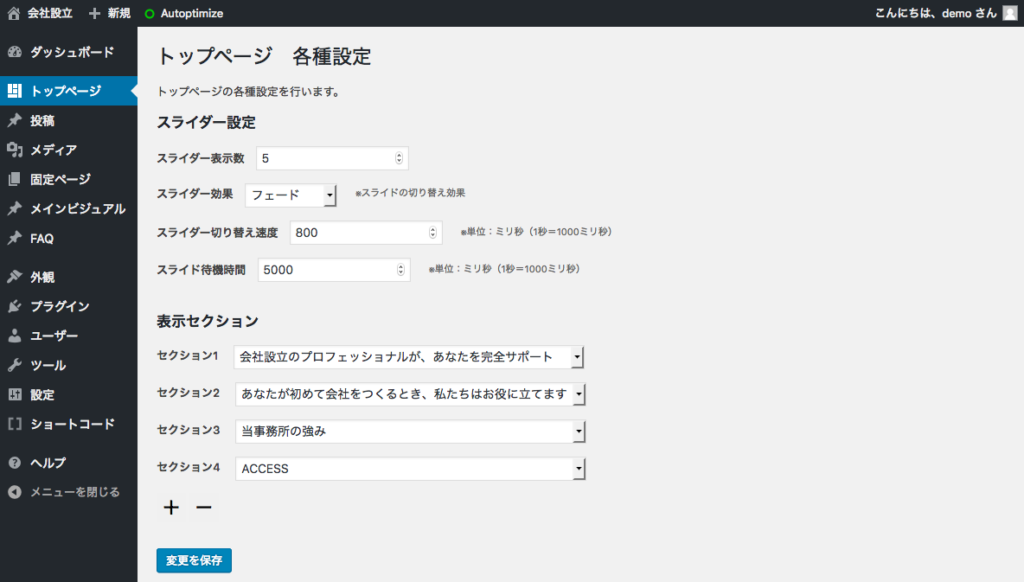
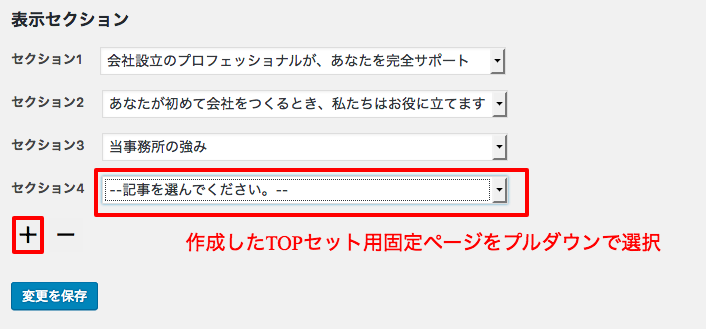
作成したセクションを並べる

管理画面サイドメニューの「トップページ」をクリック。表示セクションから作成したTOPセット用固定ページをプルダウンで選択します。
増やしたいときはプラスボタンをクリックしてください。

投稿ページ一覧
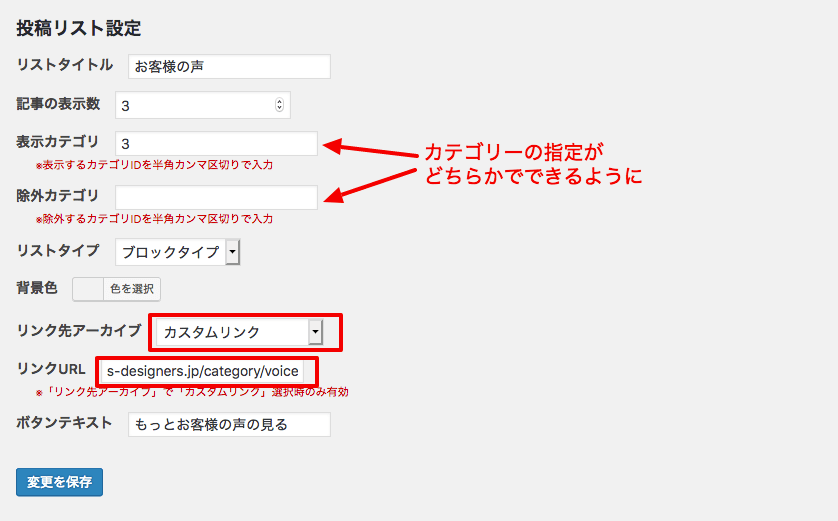
「投稿ページ一覧」を選択すると、下に【投稿リスト設定】の項目が現れます。
投稿で作成したページが自動的に最新のものから設定した件数表示されます。
表示させたいカテゴリID「表示カテゴリ」を入力するか、表示させたくないカテゴリID「除外カテゴリ」を入力するかどちらかを設定してください。(どちらも入力がない場合は、全カテゴリの記事が表示されます。)
カテゴリーIDの確認方法はこちら
リンク先アーカイブを「リンクしない」にするとボタンは非表示になります。