カスタマイズ画面から基本の設定を行う
WordPressダッシュボードの左メニュー【外観】→【カスタマイズ】を選択します。
Geniusではこちらの画面で基本的な設定をすべて行うことが可能です。
1.サイト基本情報
・サイトのタイトル
・キャッチフレーズ
・ロゴ
・サイトアイコン
がこちらの項目で設定可能です。

●サイトタイトル
サイトタイトルは、コーポレートサイトであれば屋号であることが多いですが、サービスに特化したサイトを作る場合は、そのサイトがどういった内容のものかすぐわかるものが望ましいとされています。
検索結果には35文字以上のタイトルの場合、切れてしまうことがありますので、35文字程度に収めるのが理想的です。
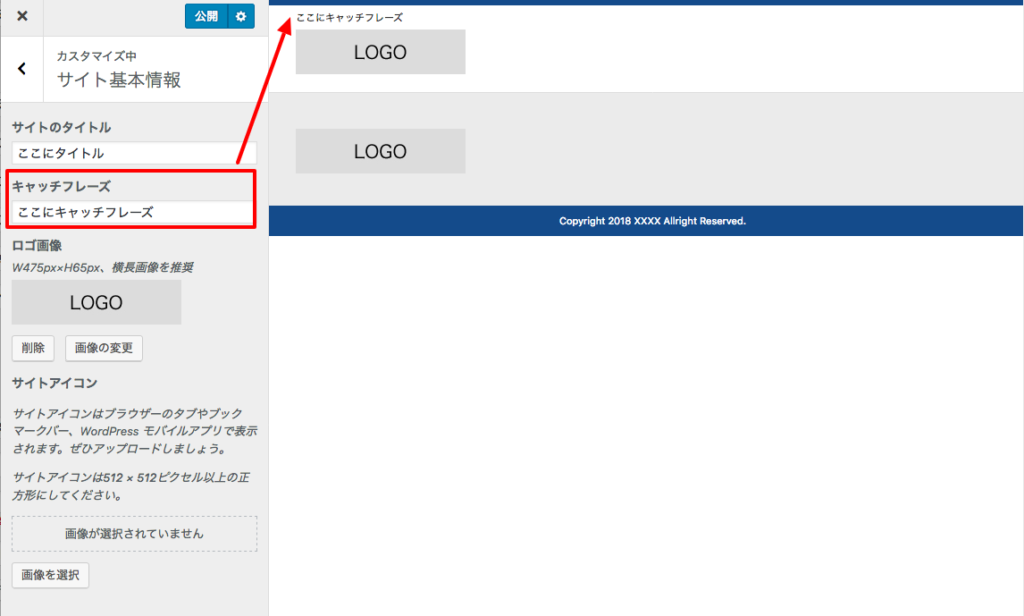
●キャッチフレーズ
キャッチフレーズは、ロゴの上に表示されます。
「〇〇県内対応」「〇〇のことならお任せください」などのコピー文を設定してください。
※より詳しいディスクリプションが必要な場合は、プラグイン「All In One SEO Pack」にて設定を行ってください。
●ロゴ・サイトアイコン
Geniusでは、ロゴを設置していただくことを前提としております。(テキスト入力はできません)
こちらで設定したロゴがヘッダーとフッターに表示されますので、最大サイズW475px×H65px、横長・背景が透明のpngデータをお勧めいたします。
サイトアイコンは、Web ブラウザ で ページ を開いた際、タブ部分に表示されるアイコンを指します。タブ ブラウザ (1つの画面で複数のページが開ける ブラウザ )で複数のタブを開いた時に、ファビコンはページを判別する際の目印となります。
ロゴ・画像の制作を士業デザイナーズへご依頼頂く場合はこちら
2.ソーシャル設定
・Facebook App ID
・Twitter ID
・Line ID
・Pocket ID
・OGP画像
がこちらの項目で設定可能です。
それぞれのIDを設定していただくと、読者が記事を共有した際に、設定したSNSのアカウントも自動的にリンクされるようになります。
SNSをつかったアプローチをしている場合は、ぜひ設定しておくことをおすすめします。
facebookのアプリケーションIDの取得方法についてよくわからない場合は「facebook アプリケーションID 取得」などで検索して下さい。
※空欄でも記事の共有は、機能いたします。
OPG画像を設定すると、SNS共有ボタンを押したときに、ここで設定した画像が読者の Facebook のタイムラインに表示されます。
ページにアイキャッチ画像が指定されている場合は、アイキャッチ画像が優先されます。
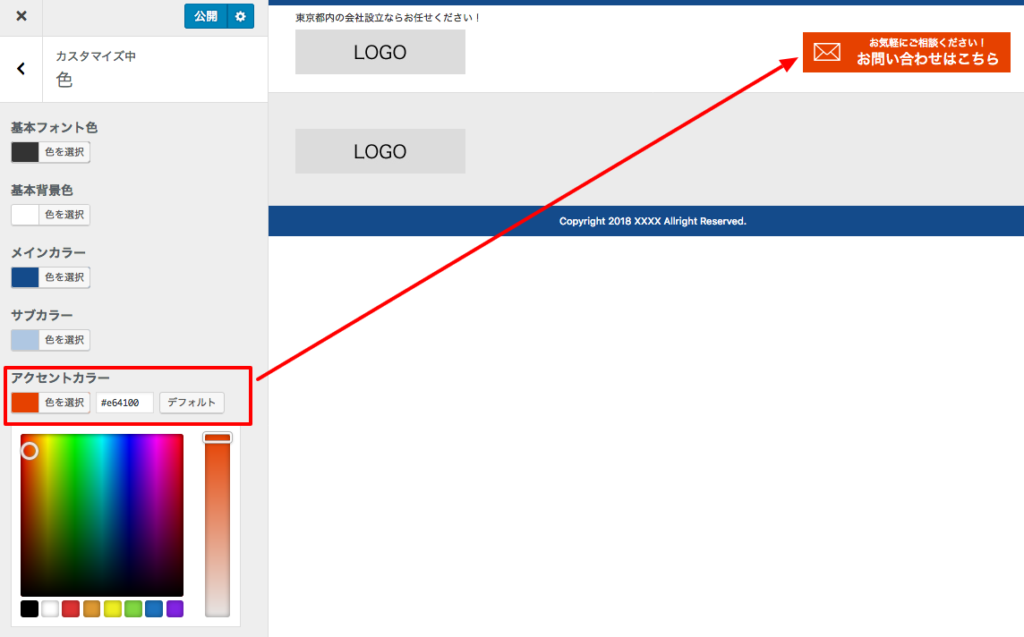
3.色設定
サイトで使用する基本のカラーをこちらで設定してください。
メインカラーは濃い目の色、サブカラーは薄めの色か薄いグレーなどにしていただくと、文字が見えづらくなることを回避できます。
アクセントカラーは、お問い合わせボタンなどに使用されますので、目を引くカラーにすることをお勧めいたします。
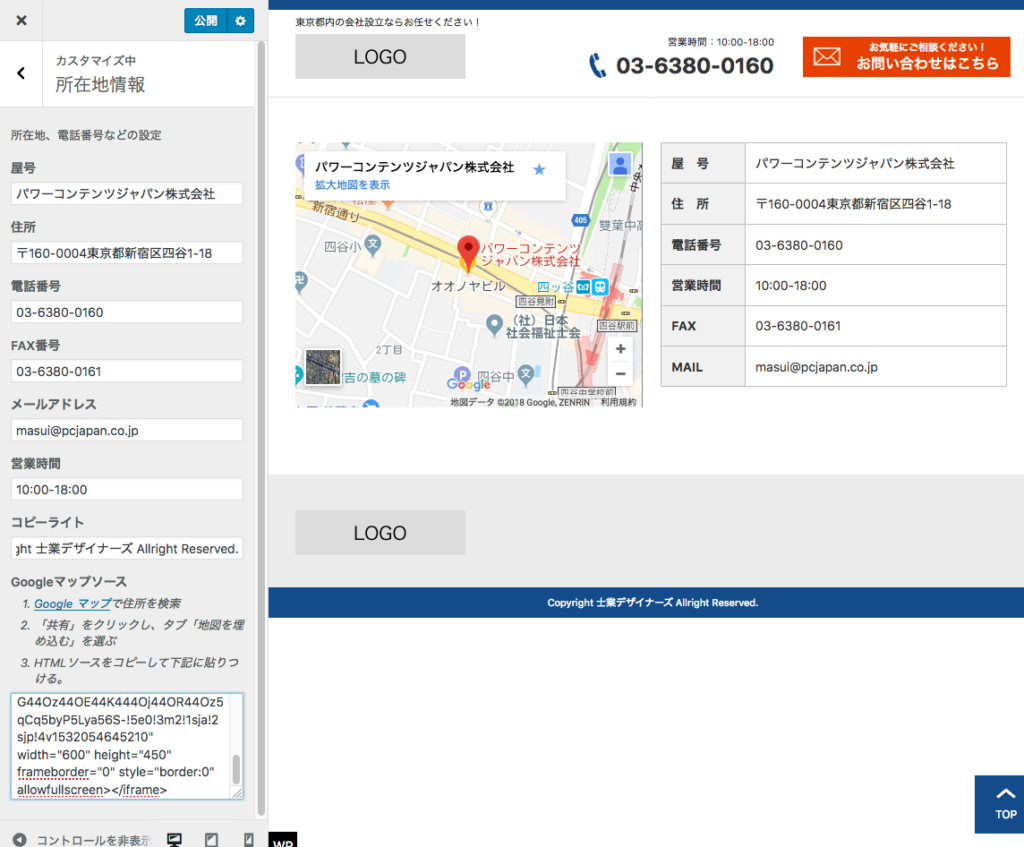
4.所在地情報
こちらで設定した項目が、「アクセスマップ(TOPセット用)」テンプレートで作成した固定ページに、自動的に表示されるようになります。

●Google Mapsソース
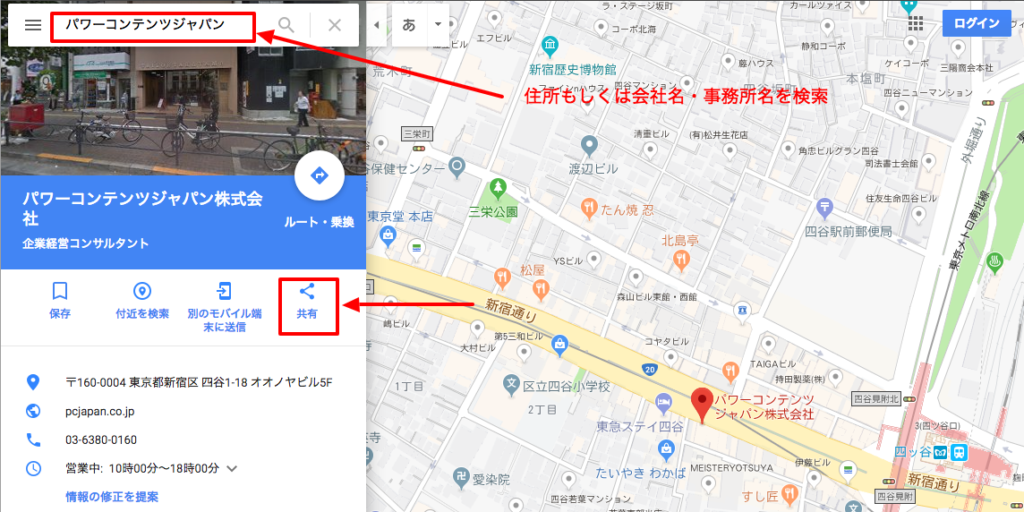
「Googleマップ」のリンクから、Googleマップを開き、住所もしくは会社名・事務所名などで検索し、地図を表示させてください。
会社名・事務所名をグーグルマップに登録する方法はこちら

①「地図を埋め込む」をクリック ②サイズは自動的にリサイズされますので「中」以上に設定してください。③「HTMLをコピー」をクリック ④WordPressのカスタマイズ画面の方へ戻り、ソースを貼り付けてください。

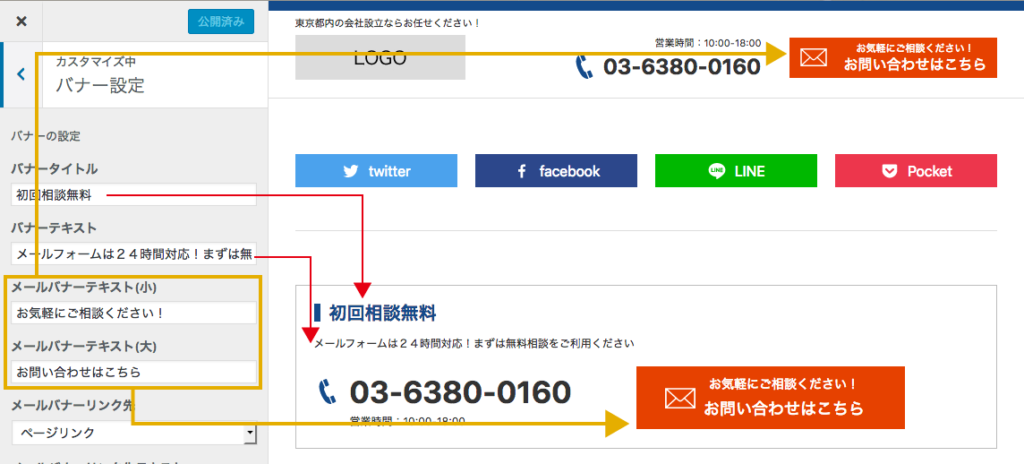
5.バナー設定
Geniusでは、下のようなお問い合わせバナーと、リンクボタンを自動的に表示することが可能です。
・固定ページ・カテゴリーページ(アーカイブ)・投稿ページ それぞれで表示/非表示を切り替えられる様になっており、バナー設定で入力した項目が、下記のように表示されます。

メールバナーは、ボタンをクリックしたときに「メールフォームが開く」「お問い合わせページなどを開く」のどちらかを選ぶことが可能です。
リンク先をメールにした場合は、メールアドレスを入力。ページリンクにした場合はリンク先のURLをご入力ください。
お問い合わせフォームの作成方法はこちら
6.その他の表示設定
Geniusでは、投稿一覧ページの表示形式が、「リスト形式」か「ブロック形式」で簡単に切り替えられるようになっています。

※表示形式の切替は、実際の記事一覧ページを表示させて上記のボタンで切り替えてください。
それぞれの形式で、1ページ中に何件表示するかの設定を「その他の表示設定」で行います。
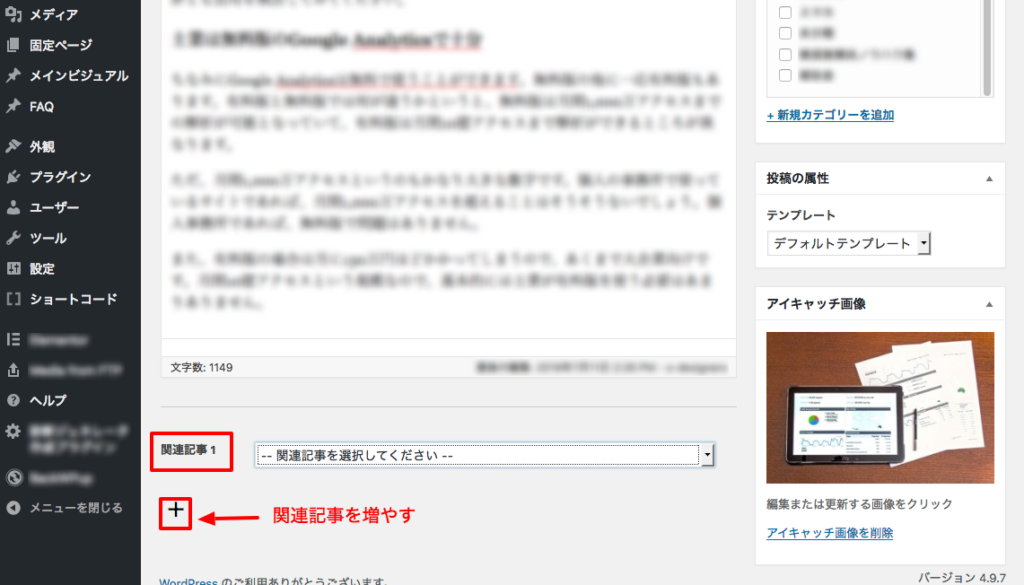
●関連記事
Geniusでは、投稿ページに関連記事を設定できるようになっています。こちらの設定では、関連記事を最大何件表示させるのかを設定してください。
関連記事は投稿編集画面で選んでください。プルダウンで表示させたい記事を選択。件数を増やすにはプラスボタンをクリックしてください。

●サイドバー
サイドバーの表示位置をこちらで選択してください。左右、または表示しない設定が可能です。
※Geniusでは、トップページはサイドバーが表示されないデザインになっています。
7.メニュー
Geniusでは、上部「グローバルナビ」下部「フッターナビ」またはウィジェットの位置にメニューが設置が可能です。
メニューがまだ作成されていない状態であれば、「メニューを新規作成」ボタンからメニューを作ってください。
メニューの作成・編集は、WordPress管理画面→「外観」→「メニュー」からも行えます。

Geniusでは、「グローバルナビ」「フッターナビ」に設定したメニューには、自動的に「HOME」が追加されますので、ご自身で「ホーム」を選択する必要はありません。グローバルナビには5〜7項目程度の設定が良いとされています。また、文字数が多いとレイアウトが崩れる可能性がありますので、簡潔な表現で表示することをお勧めいたします。すでに作成した固定ページのタイトルが長い場合、「ナビゲーションラベル」でメニューに表示される文字を変更することも可能です。

8.追加CSS
CSSについての知識がある場合のみお使いください。
※サーバーのWAFの設定により、まれに入力したCSSが公開できない場合がございます。サーバーのWAFを一時的にOFFにして、しばらく時間をおいてから再度お試しください。