お問い合わせフォームの作成方法
Geniusでは、お問い合わせフォームをプラグインで作成する場合には、「MW WP Form」をご使用になることをおすすめしています。
その他の外部フォームサービスをお使いの場合は、こちらのプラグインをインストールする必要はありません。
※Geniusトップページには、プラグインの仕様により、MW WP Formの埋め込みはできません。(固定ページ単独表示・投稿ページでは表示されます。)
トップページにフォームを設置したい場合、代わりにcontactForm7などをご使用ください。
MWWPFromのアップデートにより、トップページへの埋め込みが可能になりました。(バージョン4.0以上)
こちらの手順をご参考いただき、「MW WP Form」をインストールしてください。
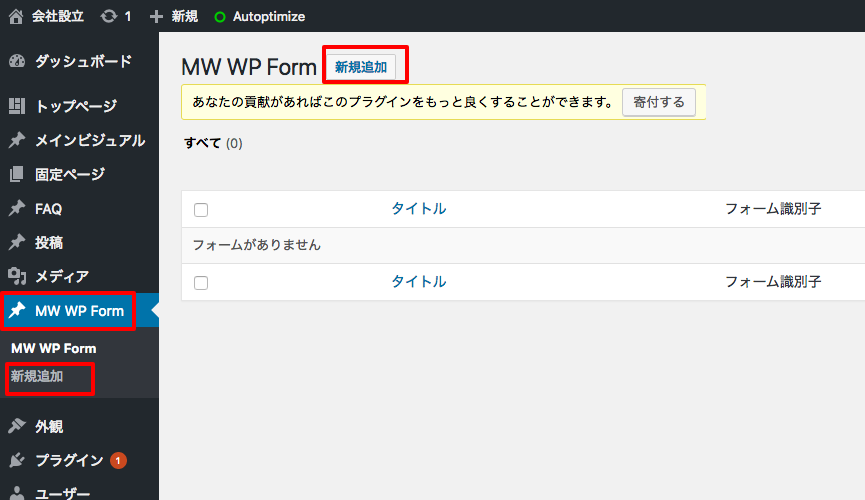
インストール→有効後、管理画面左メニューに「MW WP Form」の表示が出ますので、「新規作成」をクリック。

基本的な使用方法は、オフィシャルマニュアルをご参照ください。
Genius用の下記入力例を御用意いいたしましたので、本文入力欄「テキストタブ」に切り替えて、コピー&ペーストしてお使いください。
[su_note note_color=”#f6f6f6″]
[code lang=”html”]
<table>
<tbody>
<tr>
<th>お名前<span class="required">必須</span></th>
<td>[mwform_text name="お名前" size="50"]</td>
</tr>
<tr>
<th>会社名</th>
<td>[mwform_text name="会社名" size="50"]</td>
</tr>
<tr>
<th>メールアドレス<span class="required">必須</span></th>
<td>[mwform_email name="メール" size="50"]</td>
</tr>
<tr>
<th>電話番号<span class="required">必須</span></th>
<td>[mwform_tel name="電話番号"]</td>
</tr>
<tr>
<th>お問い合わせの内容</th>
<td>[mwform_checkbox name="お問い合わせの内容" children="項目1,項目2,項目3" separator=","]</td>
</tr>
<tr>
<th>お問合せ詳細</th>
<td>[mwform_textarea name="お問い合わせ詳細" cols="50" rows="5"]</td>
</tr>
</tbody>
</table>
[mwform_submit name="mwform_submit-863" value="送信する"]
[/code]
[/su_note]
必須項目には、
[su_note note_color=”#f6f6f6″]<span class="required">必須</span>[/su_note]
をつけることにより、表示がわかりやすくなります。(※Genius固有の設定です。)
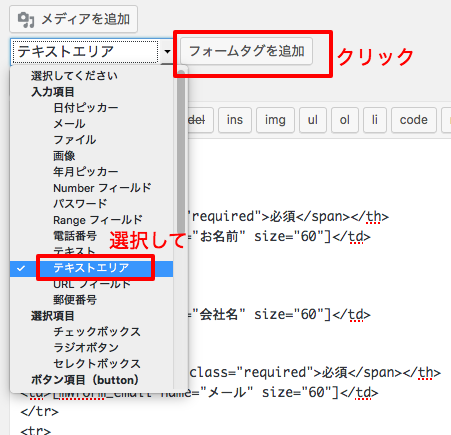
項目を追加する場合には、プルダウンで項目内容を選び「フォームタグを追加」から追加してください。

・自動返信メール設定
・管理者宛メール設定
各メール本文に、フォームに入力いただいた内容を表示させたい場合は、{ここに項目名}のように入力してください。
上記の、入力例でいうと
{お名前}{会社名}{メール}{電話番号}{お問い合わせの内容}{お問い合わせ詳細}
と入力すると、届いたメールにはお客様が入力していただいた項目が自動的に表示されます。詳しくはこちら
フォームが送信された後に表示させるものをメッセージにしたい場合は、「完了画面メッセージ」に入力してください。
ページが切り替わりサンクスページを表示させたい場合は、「URL設定」の「完了画面URL」にサンクスページのURLを入力してください。
※コンバージョンタグの設置をする場合などは、こちらを使用してください。
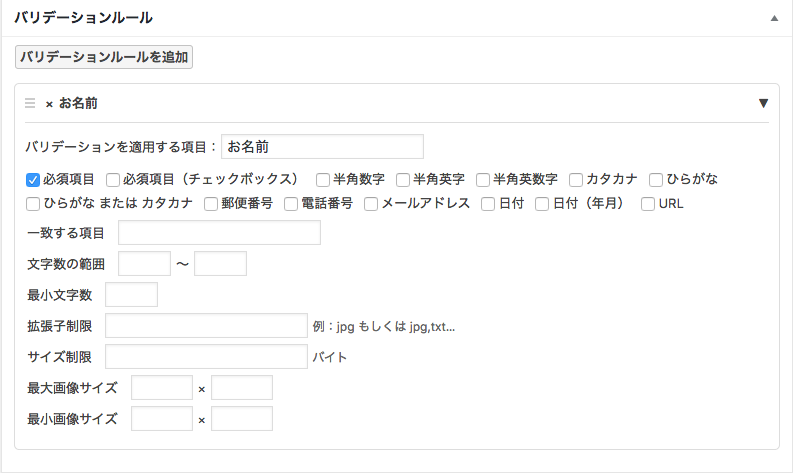
・バリデーションルール
入力項目を必須にする場合は、こちらのルールから「必須項目」にチェックをつけてください。

フォームが出来上がりましたら、「公開」ボタンをクリック。「フォーム識別子」のショートコードをコピーして、お問い合わせ用の固定ページなどに貼り付けて使用してください。