メインビジュアルの作成方法
管理画面「メインビジュアル」→「新規作成」をクリック

タイトル
実際のページには表示されませんので、後から確認しやすいタイトルをつけてください。
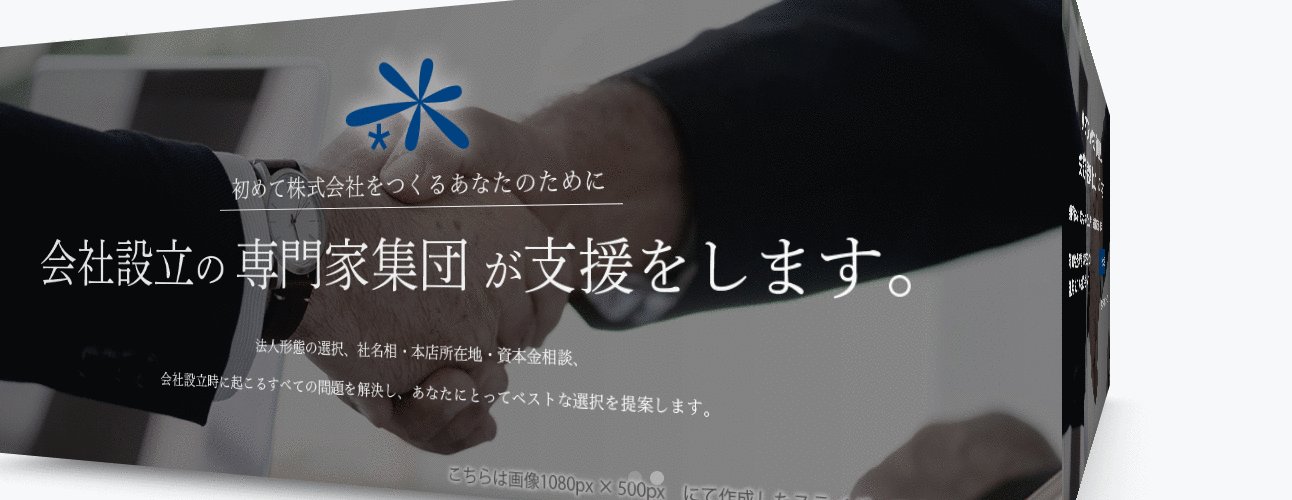
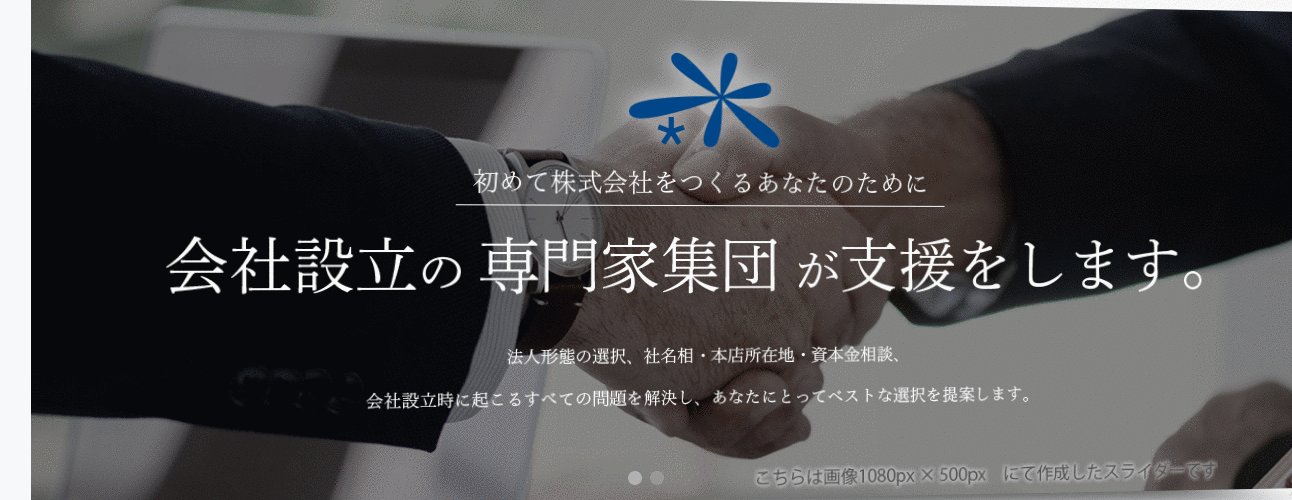
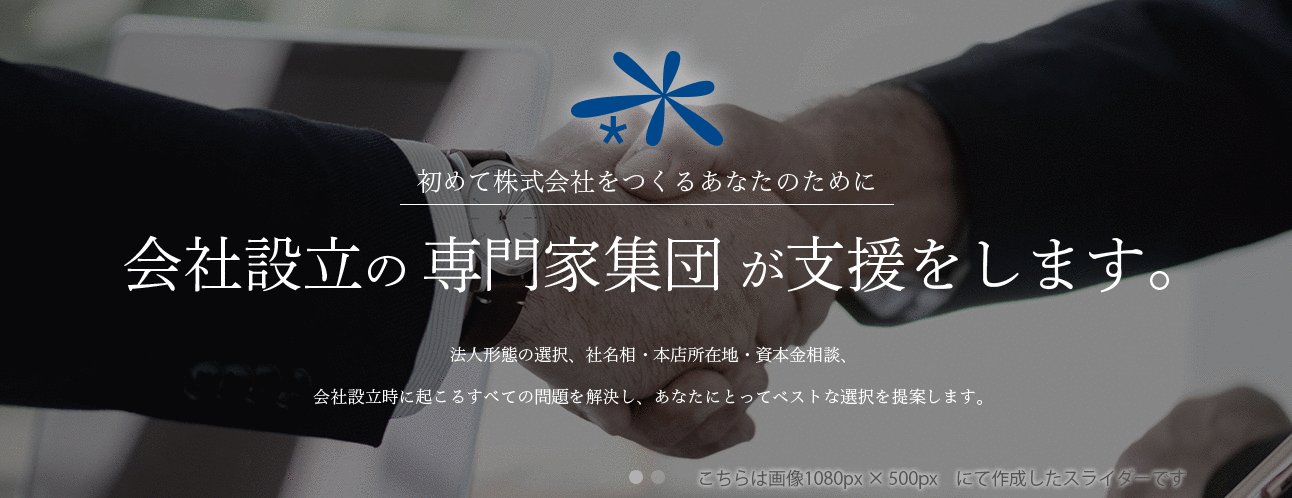
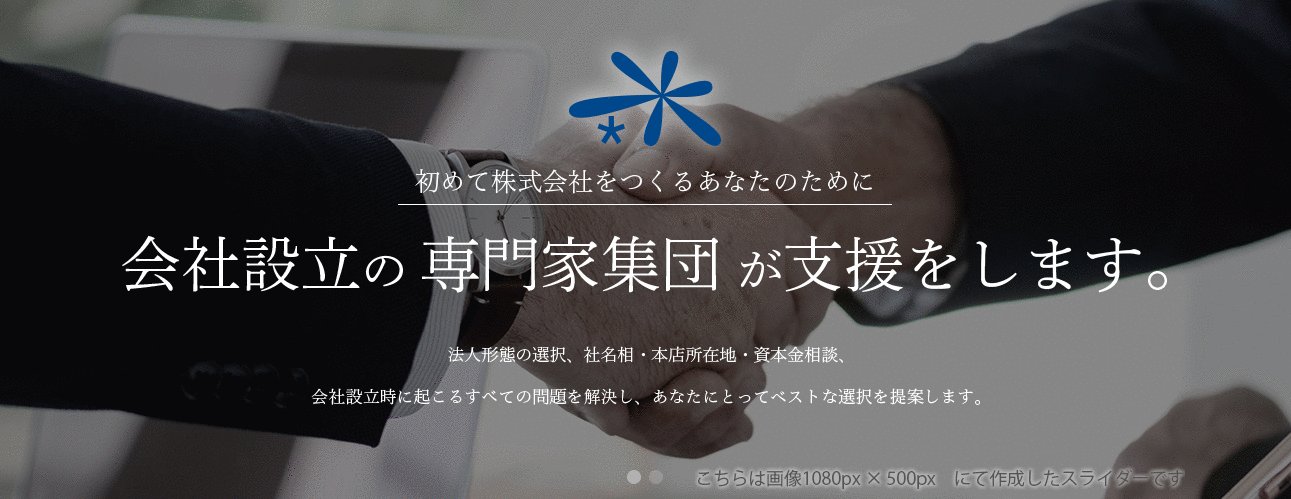
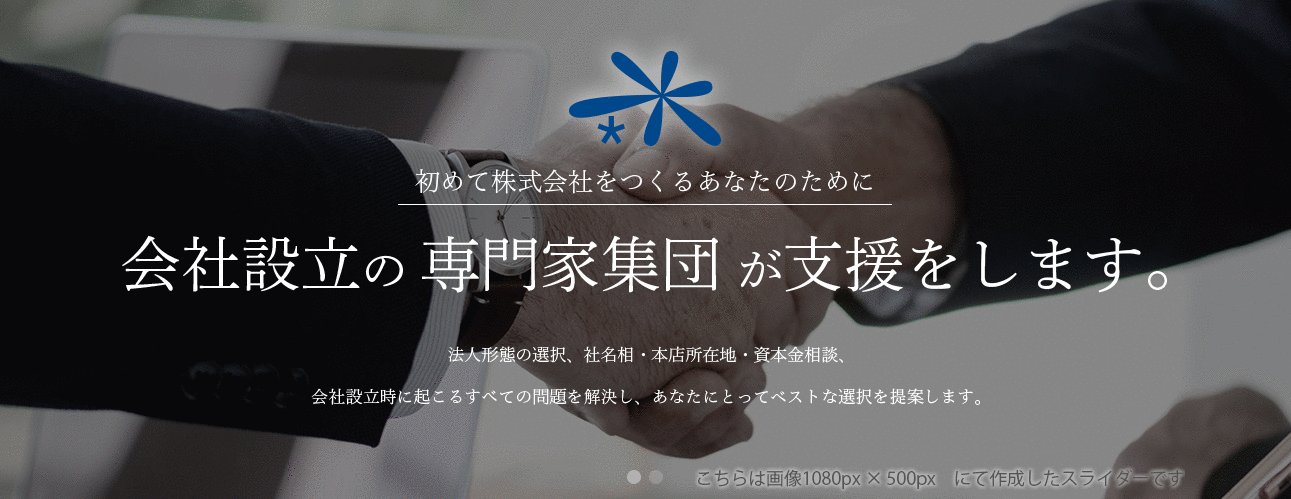
アイキャッチ画像
こちらで設定していただいた画像が、メインビジュアルの「背景」となりますので2000px × 500pxで作成してください。ウィンドウサイズによって両端が隠れてしまいますので、見切れさせたくない内容は、内側1080px以内に収めていただくか、本文入力欄に配置して下さい。
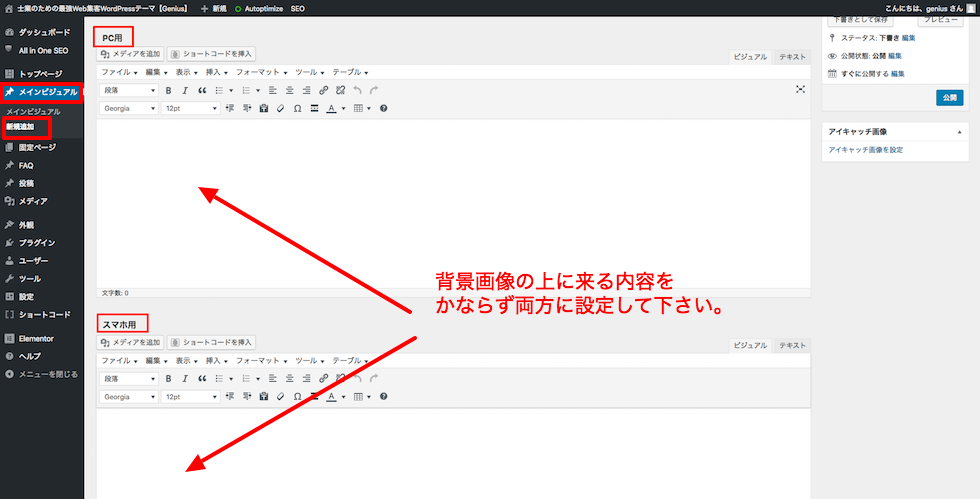
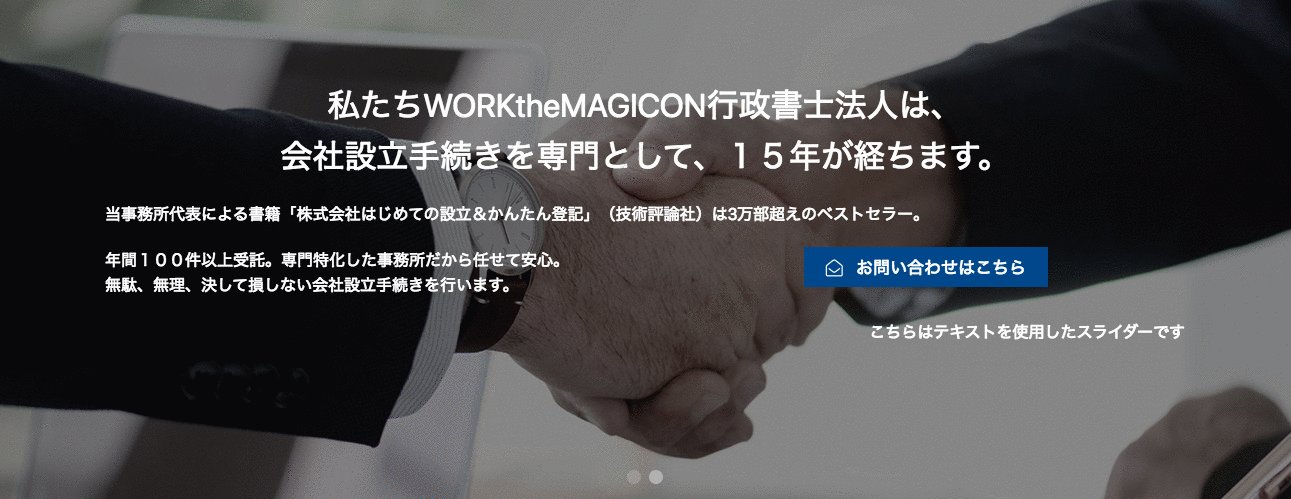
本文入力欄
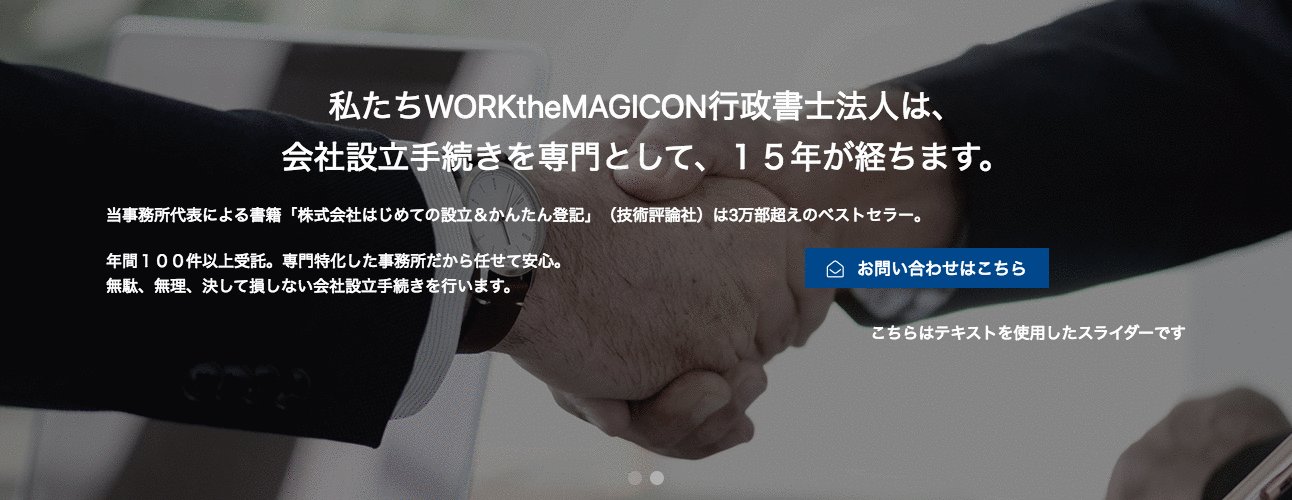
背景画像の上に表示させる内容をこちらに入力します。かならず、「PC用」「モバイル用」二箇所とも入力して下さい。
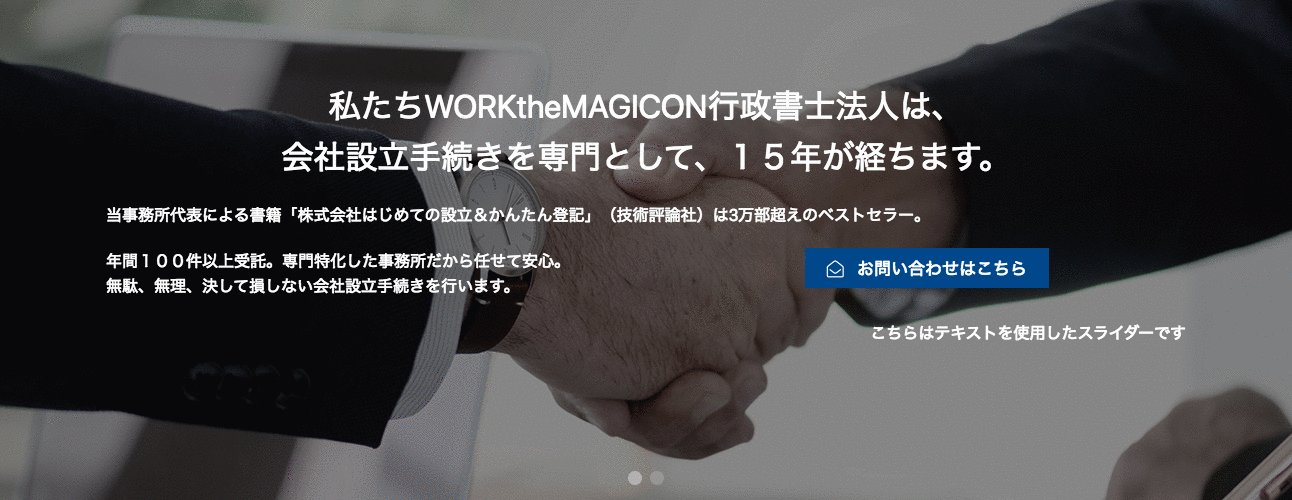
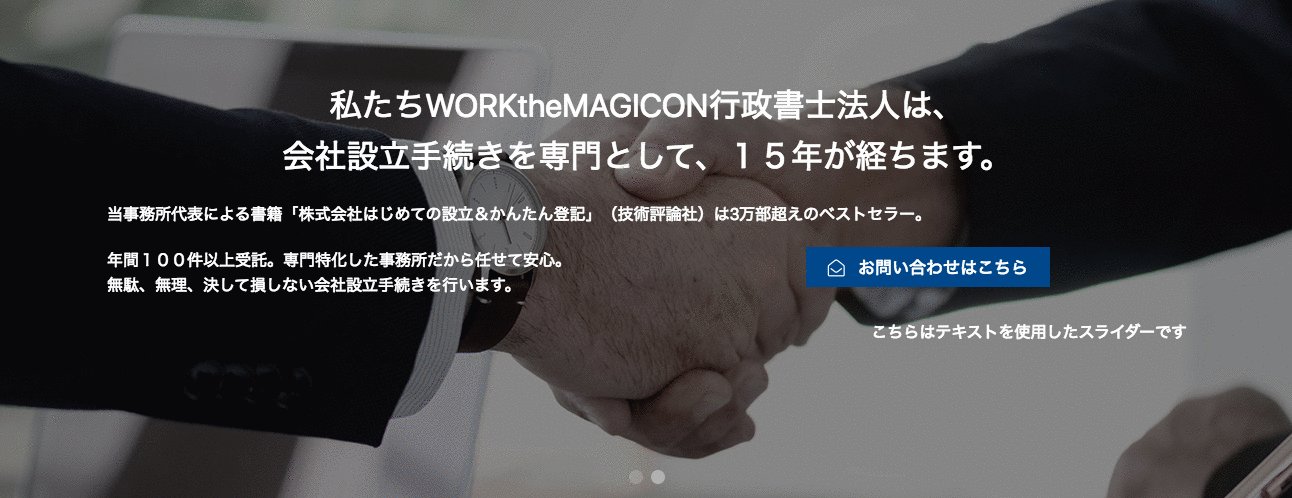
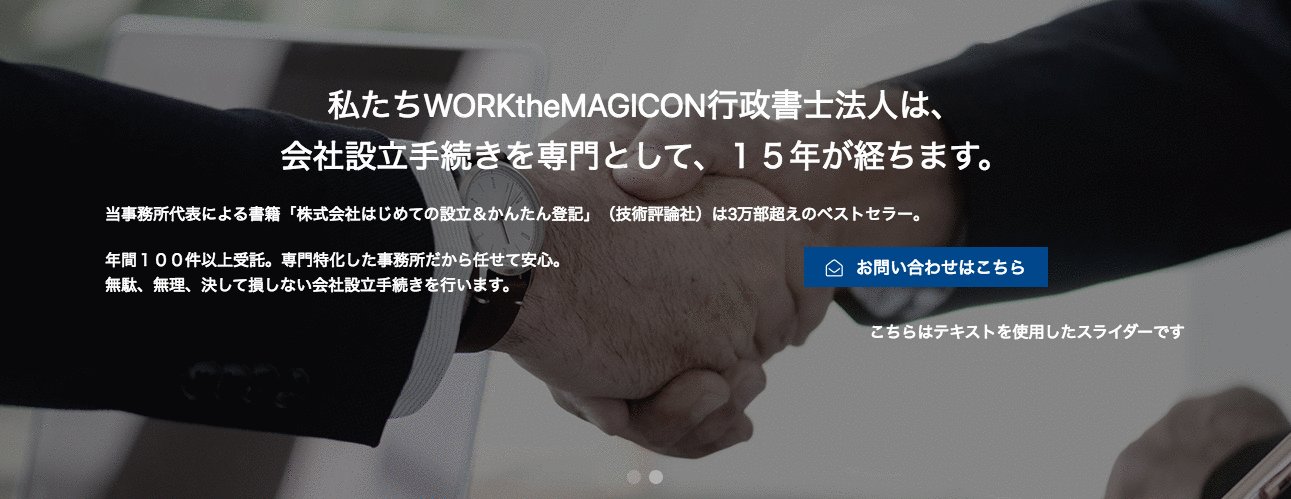
画像を設置しても、テキストとして文章を入力することも可能です。
また、ショートコードなどを利用してリンクボタンを設置すれば、ファースビューでクリックを誘導できます。(ショートコードの使用方法はこちら)
画像を配置する場合、PCサイズでは幅980px×高500px推奨。モバイルサイズでは幅375px×高400pxの縦長で作成してください。
複数メインビジュアルを作成した場合、新しく作成したがものが1枚めに表示されます。
順番を入れ替えたい場合は、クイック編集で「日付」を操作してください。
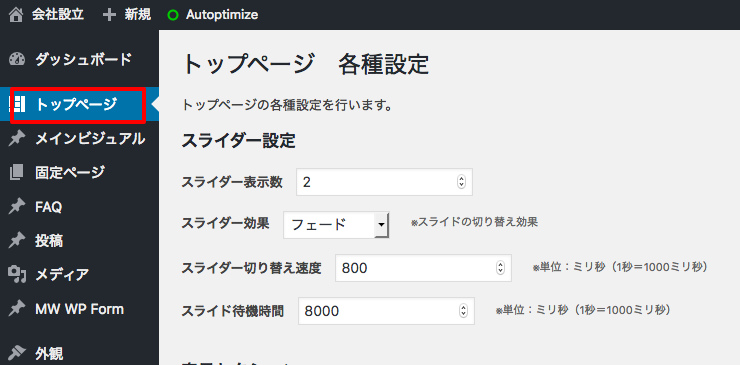
作成したスライダーの設定
管理画面「トップページ」をクリック

Geniusでは、5種類のアニメーションできる変わるメインビジュアルを設置することが可能です。
アニメーションは「スライダー効果」からお選びください。
アニメーションの一例
[su_row][su_column size=”1/3″ center=”no” class=””]3Dキューブ
 [/su_column]
[/su_column]
[su_column size=”1/3″ center=”no” class=””]3Dフリップ
 [/su_column]
[/su_column]
[su_column size=”1/3″ center=”no” class=””]3Dフロー
 [/su_column][/su_row]
[/su_column][/su_row]
スライダー切替速度・・・画像が切り替わっている間の時間 数字が小さいほどすばやく切り替わります。
スライダー待機時間・・・1枚のビジュアルが表示されている時間